
Landing Page - TechLauncher2021 & ANFF OptoFab
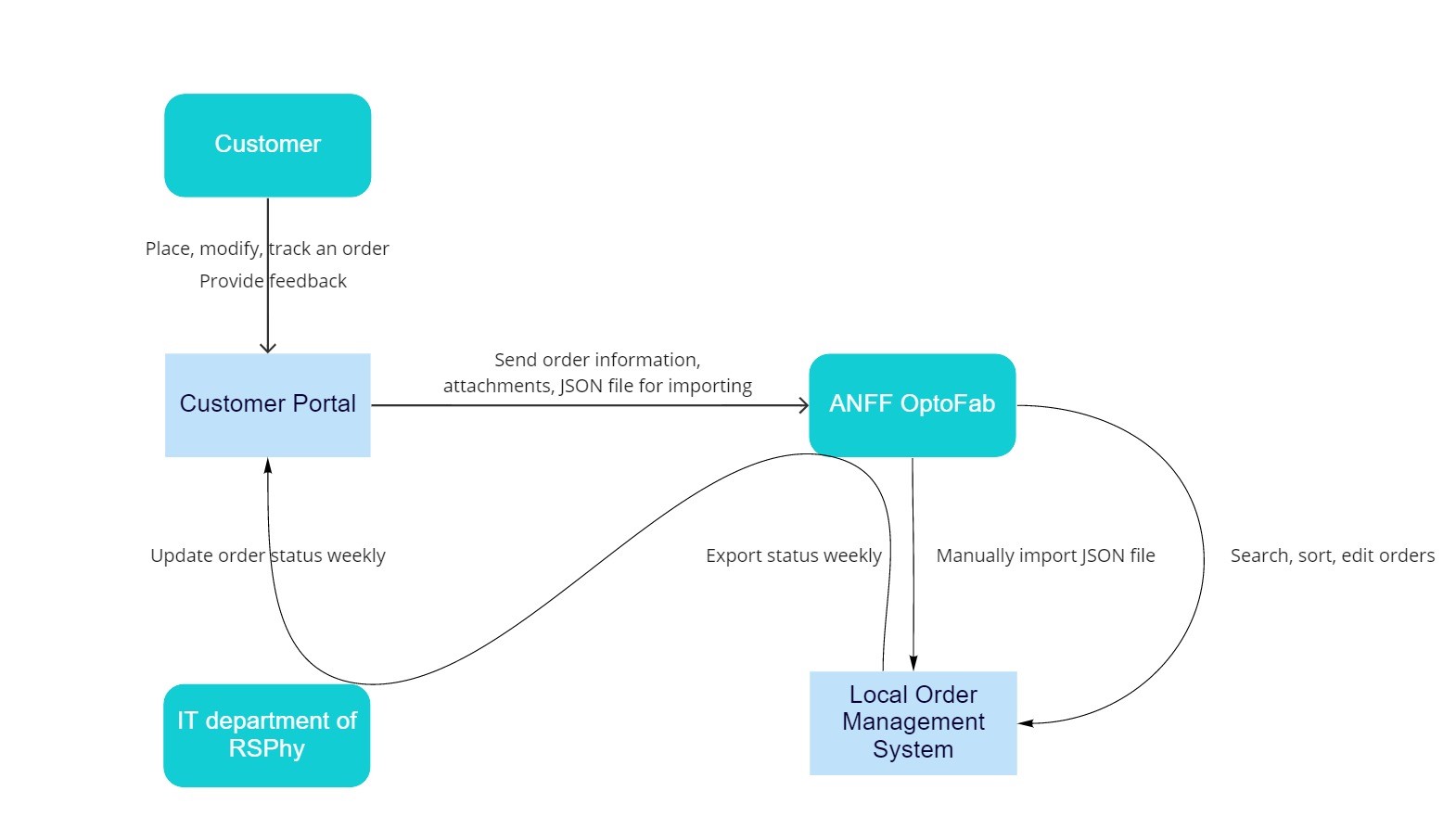
Our team is helping ANFF OptoFab to streamline the process for placing and managing orders by designing an online order placing web application and a local order management system.
Table of Contents
Project Overview
| Customer Portal Web Application | Local Order Management System |
|---|---|
| Allow customers to place orders in an OptoFab-staff-friendly way | Import orders submitted on the ANFF OptoFab website |
| Allow customers to provide feedback and request for modification | Store and display client order specifications, links of metrology and operational information |
| Show order status by order number on the web page | Search and sort the orders and parts by certain attributes |
| After order submitting, generate a readable email for both the customer and OptoFab staff, attach a JSON file for later importing | Export a list of statuses for each order |
- Must be easily maintained and modified
- Must be intuitive for both clients and users
- Must be flexible enough to be extended in the future
- Must comply with ANU IT security requirements
- CSIT and the IT department of RSPhys must be consulted on design and implementation

Core Team
![]() Wo Tian: Project manager, Spokesperson, Backend developer
Wo Tian: Project manager, Spokesperson, Backend developer
![]() Tian(Phillip) Wu: Deputy spokesperson, Front-end developer
Tian(Phillip) Wu: Deputy spokesperson, Front-end developer
![]() Yaoyi(Grace) Xu: Backend developer, Editor, Checker
Yaoyi(Grace) Xu: Backend developer, Editor, Checker
![]() Ruoqian(Raymond) Wu: Front-end developer, Innovator, Designer
Ruoqian(Raymond) Wu: Front-end developer, Innovator, Designer
![]() Ruiqiao(Eva) Jiang: Front-end developer, Planner, Checker
Ruiqiao(Eva) Jiang: Front-end developer, Planner, Checker
![]() Guoyu(Ashley) Wang: Backend developer, Planner, Checker
Guoyu(Ashley) Wang: Backend developer, Planner, Checker
![]() Hengrui(Henry) Xu: Front-end developer, Planner, Checker
Hengrui(Henry) Xu: Front-end developer, Planner, Checker
Client
| Name | ANFF OptoFab ACT |
|---|---|
| Website | http://optofab-act.org.au |
| Contacts | Johannes Eichholz: johannes.eichholz@anu.edu.au Deon Hickey: Deon.Hickey@anu.edu.au Steve Madden: stephen.madden@anu.edu.au Sukanta Debbarma : debbarma.sukanta@anu.edu.au |
Project Mentor/Tutor
Our mentor this semester is Greg Bek: Greg.Bek@anu.edu.au
Shadow Team
- Team: Heart Decisions
- Landing Page: https://sites.google.com/view/heart-decision-project/home
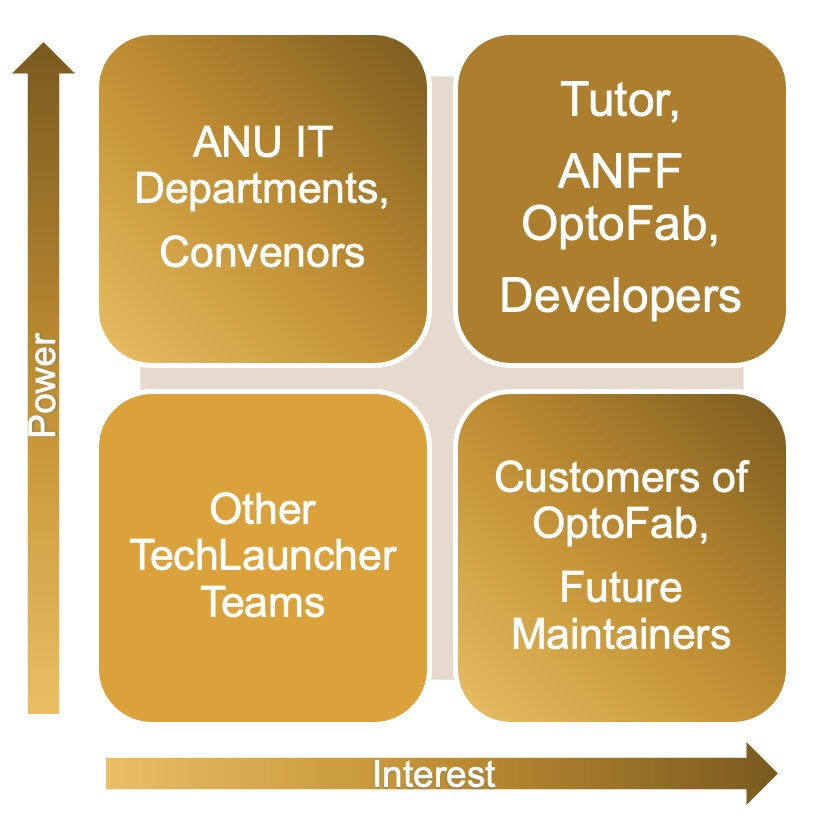
Stakeholder analysis
- High power, interested people: must fully engage and make the greatest efforts to satisfy.
- High power, less interested people: put enough work in to keep them satisfied, but not so much that they become bored with the update.
- Low power, interested people: keep them adequately informed, communicate to ensure that no major issues are arising. Can often be very helpful with the detail of our project.
- Low power, less interested people: monitor them but do not bore them with excessive communication
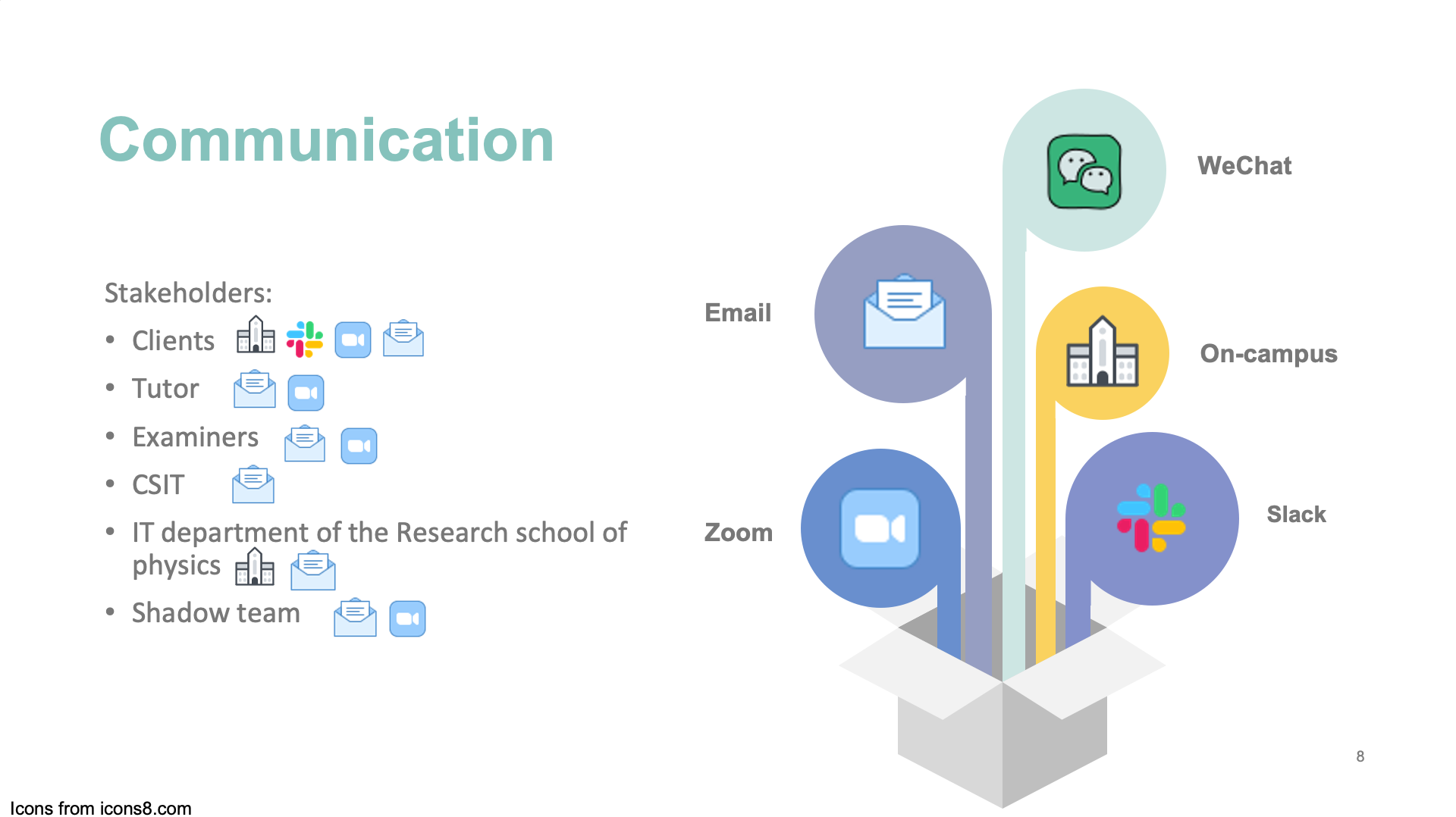
Communication Plan
| Description | Frequency | Channel | Audience |
|---|---|---|---|
| Tutorial | Wednesday 5:00 - 7:00 PM on Week 2, 4, 5, 7, 9, 11, 12 | Zoom | All team members and tutor |
| Audit | Wednesday 6:30 - 7:00 PM on Week 3, 6, 10 | Zoom | All team members, tutor, and clients |
| Client meeting | Monday 1:30 - 4:00 PM Friday 3:00 - 6:00 PM |
In person | Project manager and clients |
| Group meeting | Monday 8:00 - 8:30 PM Friday 9:00 - 9:30 PM |
Zoom | All team members |
| Shadow team meeting | TBD | Zoom | Spokespersons from both teams |
| Updates and Q&A with clients | As needed | Slack, Email | Project manager and clients |
| Updates and Q&A with tutor | As needed | Spokespersons and tutor | |
| Updates and Q&A with team members | As needed | All team members |

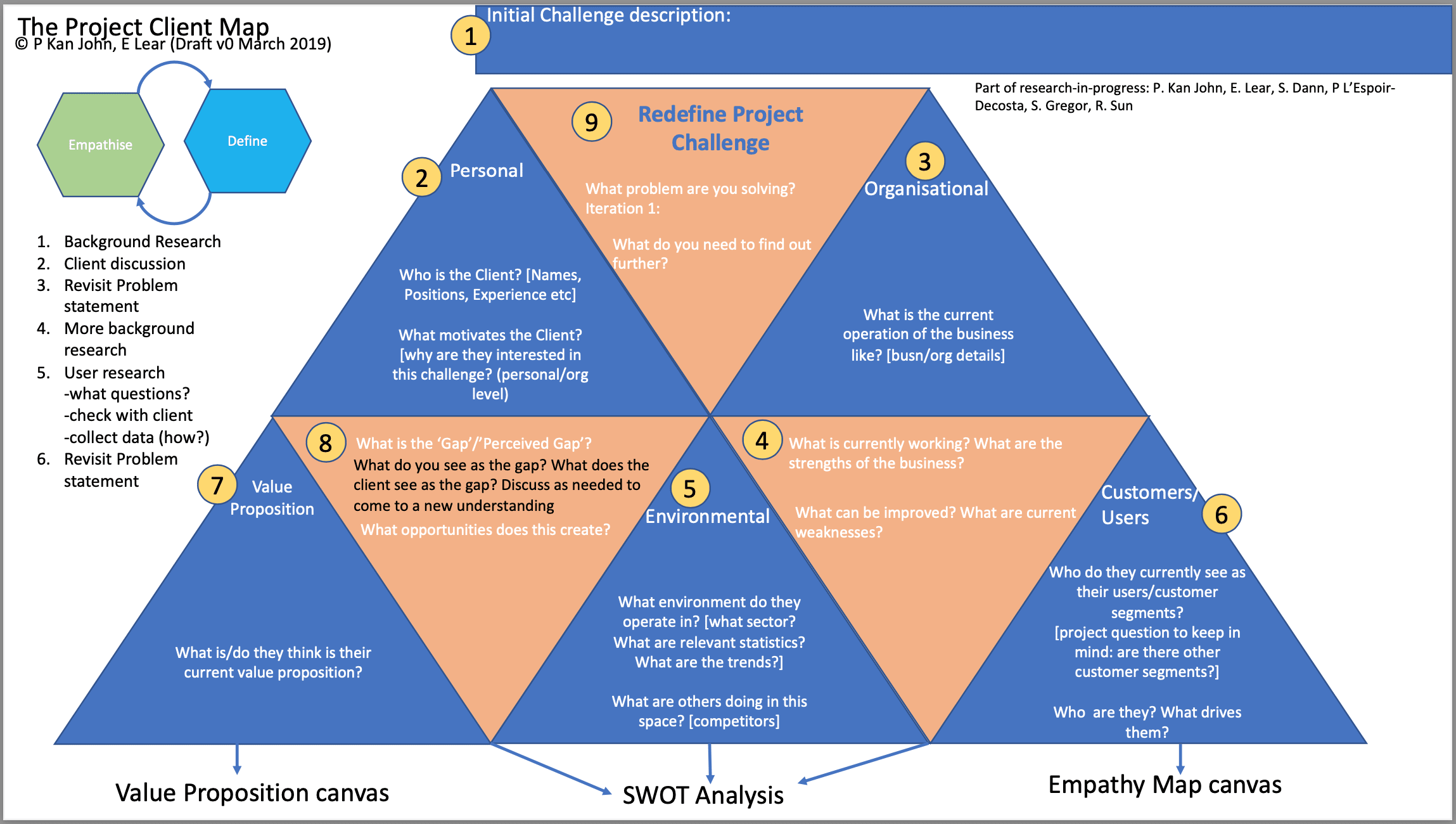
Problematisation analysis using PCM
For detailed analysis, check our Project Client Map
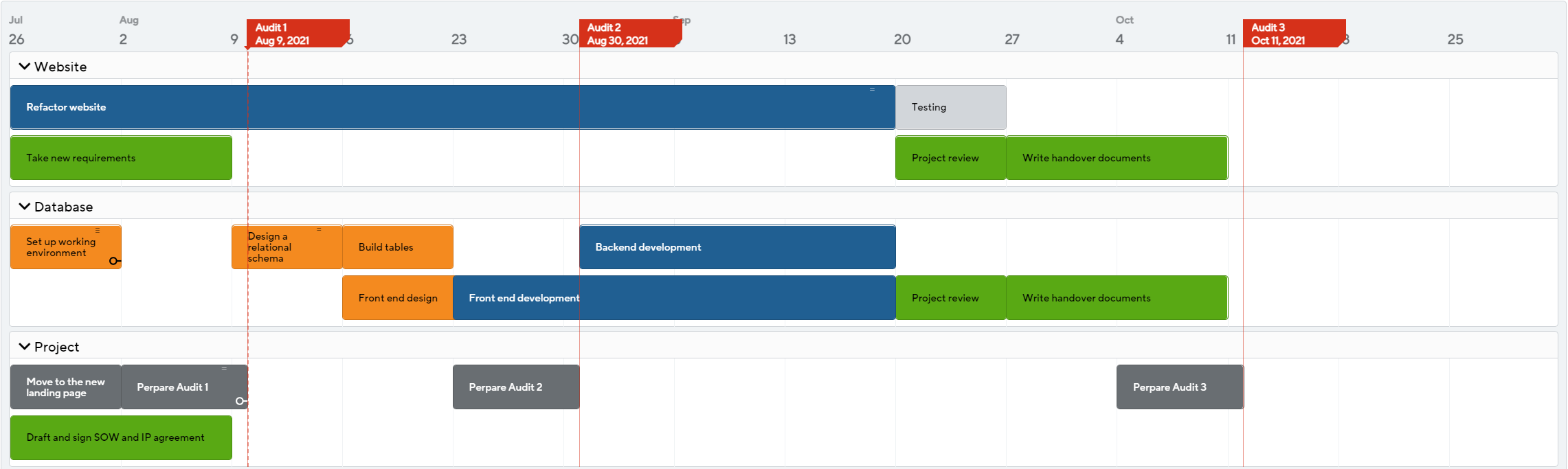
Roadmap
Signed Documents
- IP Agreement signed by all, updated on 24/08/2021.
- Statement of Work signed by all, updated on 07/08/2021.
Showcase Videos
2021 Semester 1 Showcase
Retrospectives
See details: link to retrospectives
Useful Links
Here you can find the links to the repositories and tools that our team is using for this project:
If you don’t have access to any of the following links, please write to us ”
| Link | Description |
|---|---|
| OptoFab Customer Portal | Our main product for placing, modifying and tracking an online order. |
| Figma - Portal Design | We are collaborating on new high fidelity designs in Figma to iterate the website. |
| GitHub Pages - landing page | Our landing page in 2021 Semester 2. |
| Google Drive for quick collaborations | Our team uses Google Drive to make online polls, document collaborations, etc. |
| GitHub - customer portal repo | Currently we are focusing on front-end development using React.js
|
| GitHub - order management system repo | Our coding repo for the Order Management System |
| Slack Channel to collaborate with client | The Slack channel is used to provide a more user-friendly overview of our project. |
| Miro for prototype design | The Miro whiteboard is a convenient tool to visualise interface designs quickly and collaboratively. |
| Mockplus for website design | Our team uses the Mockplus to work on quick and responsive website mockups collaboratively. |
| Relational Schema | We use Creately to draw relational schema for the DBMS we are going to design next semester. |
| Handover Documents | The handover documents are stored in our Google Drive. |